Belajar CSS Part 8 Membuat Tabel di Dalam CSS
Assalamualaikum Wr. Wb.
PENGERTIAN
Tabel adalah daftar yang berisi ikhtisar sejumlah data-data informasi yang biasanya berupa kata-kata maupun bilangan yang tersusun dengan garis pembatas. Di dalam CSS tabel ini memiliki fungsi untuk membuat style atau gaya pada tabel tersebut. Jadi CSS ini dapat mengubah tampilan dari sebuah tabel yang awalnya biasa menjadi tabel yang lebih menarik.
LATAR BELAKANG
Pembuatan tabel ini berfungsi untuk membatasi antar kata, baris, kalimat, maupun paragraph. Agar lebih mudah untuk dipahami dan lebih mudah untuk dimengerti.
MAKSUD & TUJUAN
Memberikan tampilan yang lebih menarik ke dalam sebuah tabel.
Membuat tabel menjadi lebih hidup dan lebih memilik kesan yang berbeda.
ALAT & BAHAN
- Browser
- Text Editor
LANGKAH KERJA
Di dalam CSS, CSS table ini memiliki beberapa bagian, bagian-bagian tersebut antara lain
- Table Borders
Nb : Untuk membuat tabel biasanya menggunaka tag <table>, tag <tr>, tag <td>. Tag-tag ini memiliki fungsi sendiri-sendiri. Bisa kita lihat dari namanya.
- tag <tabel> untuk mengawali membuat sebuah tabel.
- tag <tr> Table rows berfungsi untuk membuat baris pada tabel.
- tag <td> Table data berfungsi menampilkan data di dalam tabel.
Gambar di atas merupakan hasil dari table border di dalam CSS.
- Border-Collapse
Syntaks di atas berfungsi menghilankan salah satu border di dalam tabel.
Hasilnya seperti gambar diatas, border hanya terlihat satu saja.
- Table Width and Height
Nb: syntaks di atas mengatur lebar tabel menjadi 100% dan juga mengatur tinggi tag <th> atau table header menjadi 50pixel.
Hasilnya tampak seperti pada gambar di atas.
- Horizontal-Alignment
Pada gambar di atas mengatur posisi teks yang mendatar menjadi rata kiri semua.
Hasilnya menjadi rata kiri semua.
- Vertical-Alignment
Pada gambar di atas merupakan contoh penggunaan dari properti vertical alignment. Yang mengatur posisi teks yang berada di dalam tabel menjadi berada di bawah semua.
Hasilnya tampak seperti pada gambar dia tas.
- Table-Padding
Contoh :
Penggunaanya bisa memanggil tag <td> dan <th> kemudian atur paddingnya.
Gambar di atas merupakan hasil dari padding selebar 15 piksel.
- Hoverable Table
Properti Hoverable Table ini berfungsi untuk memberikan efek saat mouse berada di atas tabel tersebut. Efek tersebut bisa berupa perubahan warna, data, dll.
Contoh :
Penggunaanya mudah tinggal menambahkan perintah hover ke dalam elemen yang akan di tuju.
Hasilnya akan terlihat jika mouse berada saat di atas data pada tabel. Di atas saya mengatur hovernya berwarna biru.
- Striped Table
Contoh :
Untuk syntaksnya bisa dilihat pada gambar di atas. Saya disini masih belum terlalu paham jadi saya juga masih belajar ^^.
Hasilnya mirip seperti zebra kan.
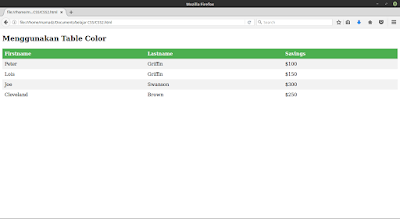
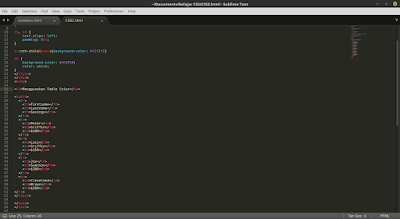
- Table Color
Properti ini berfungsi untuk mengatur warna pada tabel. Bisa mengatur warna pada header maupun pada datanya.
Contoh :

Hasilnya seperti pada gambar di atas, bagaimana menurut anda mudah bukan ??. Selamat mencoba
Demikian dari saya, kurang lebihnya mohon maaf.
Syukron ^_^
Wassalamualaikum Wr. Wb.
Referensi

























No comments:
Post a Comment